1. Como puedes integrar tu propio código en tu app
AppsMediaWeb ofrece la posibilidad de utilizar código externo dentro de la app.
Hay unas opciones que te deja hacer esto: plugins, APIs, Feeds personalizados, Secciones HTML / widget, etc.
Hay unas opciones que te deja hacer esto: plugins, APIs, Feeds personalizados, Secciones HTML / widget, etc.
2. Agregar una sección Plugin
Un complemento HTML5 para AppsMediaWeb es un paquete de archivos HTML / Javascript y varios activos que se almacenarán en caché en la aplicación y se ejecutarán directamente en tu aplicación.
Aparecerá una página de complemento HTML5 como las otras secciones en tu aplicación.
1. Ve al menú Add-ons> Catálogo
2. Haz clic en "Más inf" en la sección "Sección Plugin"
3. Haz clic en el botón verde "+ Añadir"
La sección se agregará automáticamente en la lista de Secciones
4. Dale un título y cargue / pegue tu código externo.
Consulta nuestra documentación para obtener más detalles: documentación Plugins.
Aparecerá una página de complemento HTML5 como las otras secciones en tu aplicación.
1. Ve al menú Add-ons> Catálogo
2. Haz clic en "Más inf" en la sección "Sección Plugin"
3. Haz clic en el botón verde "+ Añadir"
La sección se agregará automáticamente en la lista de Secciones
4. Dale un título y cargue / pegue tu código externo.
Consulta nuestra documentación para obtener más detalles: documentación Plugins.
3. Añadir el add-on Acceso API
Esta opción te permite acceder a varias configuraciones que no están disponibles en tu back-end AppsMediaWeb.
Para obtener más detalles, consulta esta ayuda en línea: Cómo usar la API de configuración
Para activar la configuración API
1. Ve al menú Add-ons > Catálogo
2. Haz clic en "Más info" en "Acceso a la API"
3. Haz clic en el botón verde "+ Añadir"
Para consultar nuestra documentación del archivo de configuración de Json, ve a los menús:
- Ajustes> Desarrolladores> Configuración de API
- Ajustes> Desarrolladores> Documentación API
Para obtener más detalles, consulta esta ayuda en línea: Cómo usar la API de configuración
Para activar la configuración API
1. Ve al menú Add-ons > Catálogo
2. Haz clic en "Más info" en "Acceso a la API"
3. Haz clic en el botón verde "+ Añadir"
Para consultar nuestra documentación del archivo de configuración de Json, ve a los menús:
- Ajustes> Desarrolladores> Configuración de API
- Ajustes> Desarrolladores> Documentación API
4. Añadir un feed Personalizado
Para usar una fuente personalizada como fuente de contenido (artículos, eventos, videos, fotos, mapas ...):
1. Ve al menú Mi app> Contenido> Secciones
2. Haz clic en el botón verde "+ Añadir una sección"
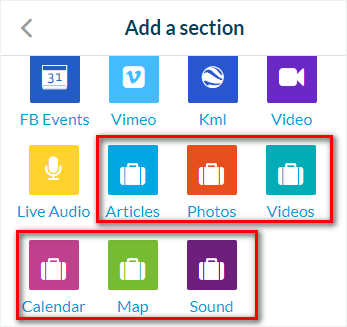
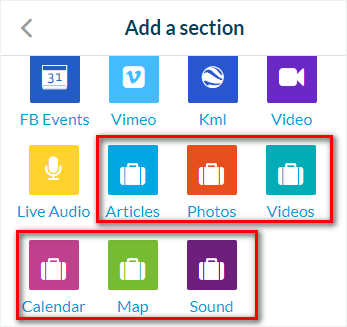
3. Desplázate hacia abajo y carga más secciones hasta llegar a Artículos / Fotos / Videos / Calendario / Mapa / Sonido personalizado (icono de maleta)
4. Selecciona el tipo de sección
5. Ingresa la URL de tu feed de contenido personalizado en el campo Configuración
Sigue estas especificaciones para asegurar que tus feeds personalizados son compatibles con nuestros requerimientos: Como crear Custom Feeds
1. Ve al menú Mi app> Contenido> Secciones
2. Haz clic en el botón verde "+ Añadir una sección"
3. Desplázate hacia abajo y carga más secciones hasta llegar a Artículos / Fotos / Videos / Calendario / Mapa / Sonido personalizado (icono de maleta)
4. Selecciona el tipo de sección
5. Ingresa la URL de tu feed de contenido personalizado en el campo Configuración
Sigue estas especificaciones para asegurar que tus feeds personalizados son compatibles con nuestros requerimientos: Como crear Custom Feeds

5. Añadir una sección HTML
1. Ve al menú Mi app> Contenido> Secciones
2. Haz clic en el botón verde "+ Añadir una sección"
3. Desplázate hacia abajo y carga más secciones hasta llegar a "HTML"
4. Haz clic en él y selecciona la plantilla "HTML"
5. Agrega tu código en el área provista.
2. Haz clic en el botón verde "+ Añadir una sección"
3. Desplázate hacia abajo y carga más secciones hasta llegar a "HTML"
4. Haz clic en él y selecciona la plantilla "HTML"
5. Agrega tu código en el área provista.
1. Ve al menú Mi app> Diseño> Menú de navegación
2. Selecciona el modo de navegación "Desde cero"
3. Crea tu propia navegación insertando tu código HTML
2. Selecciona el modo de navegación "Desde cero"
3. Crea tu propia navegación insertando tu código HTML
6. Mas herramientas para desarrolladores
Para más información, lee nuestra documentación: Developer Tools.
En esta sección encontraras más información para asegurar la compatibilidad de tu código con los requerimientos de nuestra plataforma.
En esta sección encontraras más información para asegurar la compatibilidad de tu código con los requerimientos de nuestra plataforma.
7. Importante
El equipo de soporte técnico de AppsMediaWeb no se encarga a resolver los problemas relacionados al código externo.
El equipo de AppsMediaWeb no depura ningún código que no haya codificado el mismo, incluyendo códigos embed o iFrame.
Tu eres el unico responsable para el comportamiento de tu propio código y/o código externo que estas utilizando dentro de tu app.
El equipo de AppsMediaWeb no depura ningún código que no haya codificado el mismo, incluyendo códigos embed o iFrame.
Tu eres el unico responsable para el comportamiento de tu propio código y/o código externo que estas utilizando dentro de tu app.

