La cabecera (logo y titulo) es la parte superior de la aplicación, ésta siempre es visible y accesible en todas las páginas.
La cabecera tiene 3 propósitos :
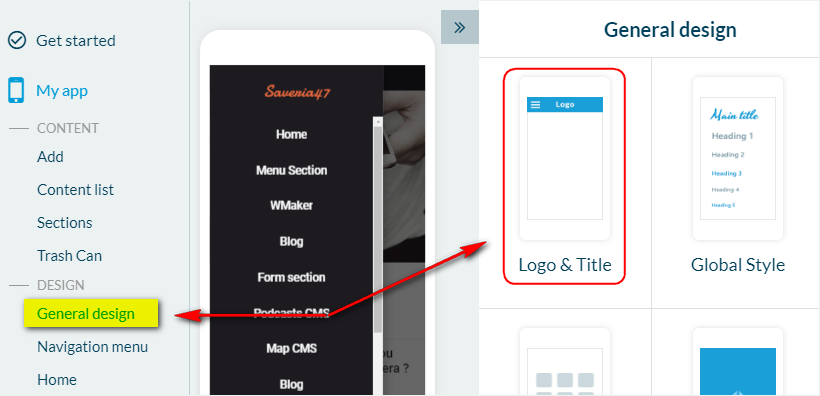
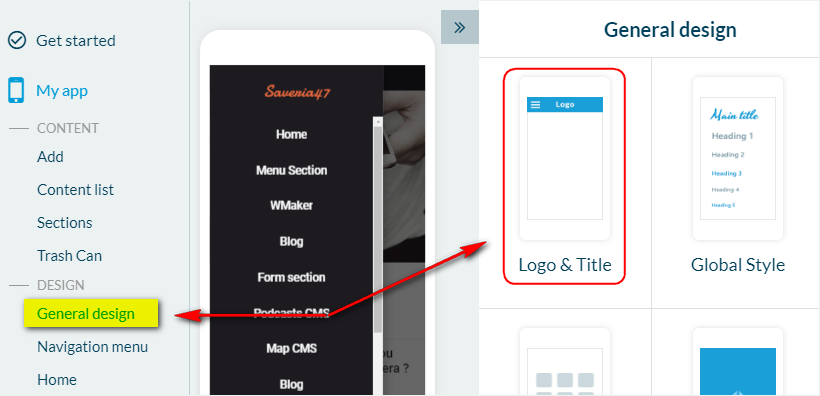
1 - Abre el menú izquierdo swipe Mi app > Diseño > Diseño General
2 - Haz click en "Logo & Titulo" en la columna derecha
Nota: Esta ayuda en línea cubre el manejo de la configuración predeterminada de la cabecera, también conocido como la cabecera general.
Para personalizar el diseño de la cabecera de una sección especifica, sigue las indicaciones de esta ayuda en línea.
La cabecera tiene 3 propósitos :
- Darle un título a la página
- Mostrar accesos directos
- Navegar por la aplicación
1 - Abre el menú izquierdo swipe Mi app > Diseño > Diseño General
2 - Haz click en "Logo & Titulo" en la columna derecha
Nota: Esta ayuda en línea cubre el manejo de la configuración predeterminada de la cabecera, también conocido como la cabecera general.
Para personalizar el diseño de la cabecera de una sección especifica, sigue las indicaciones de esta ayuda en línea.

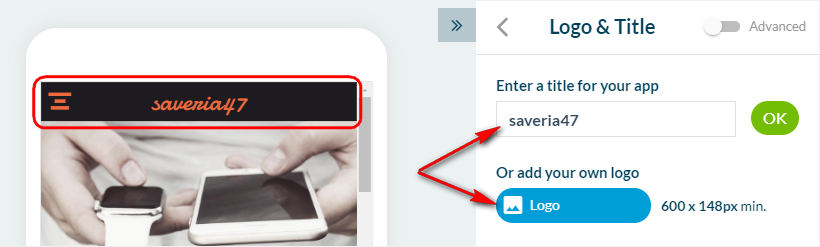
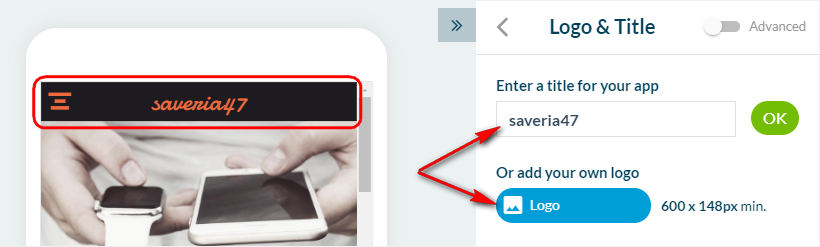
1. Logo & Titulo
El centro de la cabecera te deja colocar un título en la página. Este titulo se puede visualizar en forma de texto o un logo (imagen).
- Texto: haz clic en el texto para editarlo.
- Imagen: Selecciona el botón "Logo" para añadir una imagen en lugar de texto.
*Asegúrate de respetar los requisitos de tamaño mínimo de 600 x 148 px.

- Texto: haz clic en el texto para editarlo.
- Imagen: Selecciona el botón "Logo" para añadir una imagen en lugar de texto.
*Asegúrate de respetar los requisitos de tamaño mínimo de 600 x 148 px.

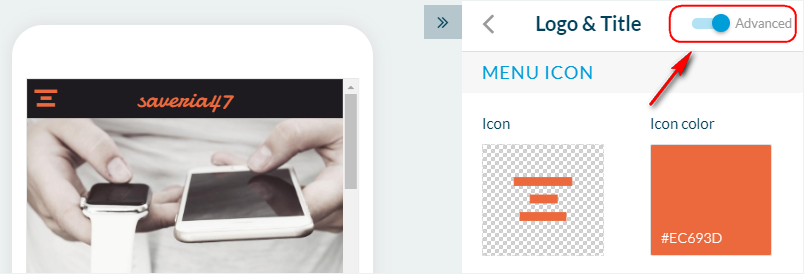
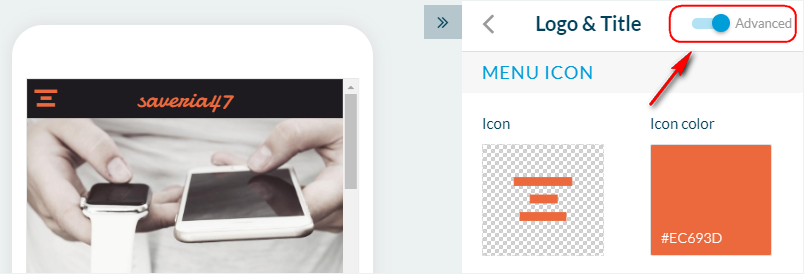
2. Ajustes Avanzados
Haz clic en "Avanzados ajustes" para hacer modificaciones mas profundas al diseño de tu cabecera.
Varios ajustes están disponibles, los puedes accesar por desplazando hacia abajo la columna.
Varios ajustes están disponibles, los puedes accesar por desplazando hacia abajo la columna.

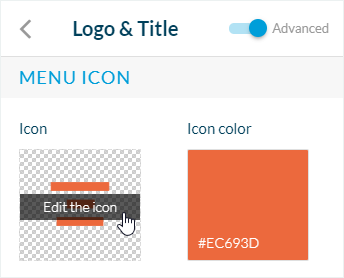
A) Icono Menú:
La parte izquierda de la cabecera se utiliza para mostrar las acciones de navegación, cuando es necesario.
Acceso principal a la navegación (botón de menú)
Para acceder al contenido con los menus de navegación Swipe, Little Swipe, Grid, Slate y Desde Cero, aparece un botón de menú en la cabecera.
Para los modos de navegación TabBar y No menú, este botón no aparecerá.
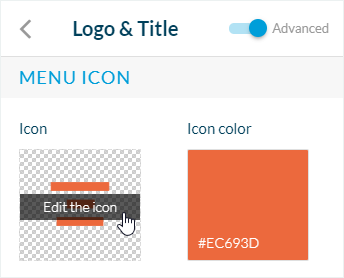
1 - Haz clic en "Modificar el icono" para cambiar el diseño
2 - Haz clic en "Color de los Iconos" para cambiar el color
La parte izquierda de la cabecera se utiliza para mostrar las acciones de navegación, cuando es necesario.
Acceso principal a la navegación (botón de menú)
Para acceder al contenido con los menus de navegación Swipe, Little Swipe, Grid, Slate y Desde Cero, aparece un botón de menú en la cabecera.
Para los modos de navegación TabBar y No menú, este botón no aparecerá.
1 - Haz clic en "Modificar el icono" para cambiar el diseño
2 - Haz clic en "Color de los Iconos" para cambiar el color

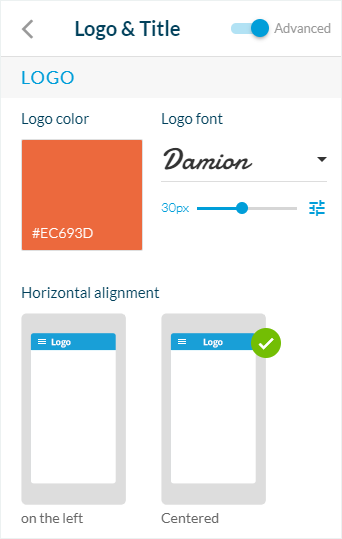
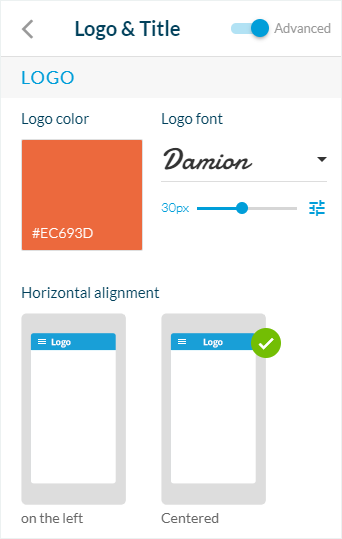
B) Logo:
1 - Modifica el color y la fuente de tu texto.
2 - Escoge la alineación horizontal del imagen o texto.
1 - Modifica el color y la fuente de tu texto.
2 - Escoge la alineación horizontal del imagen o texto.

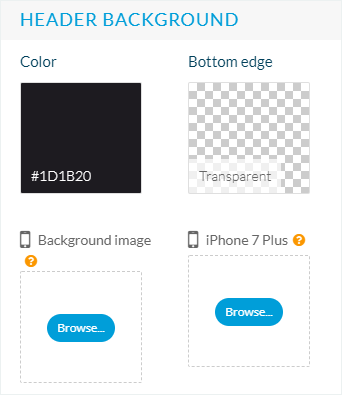
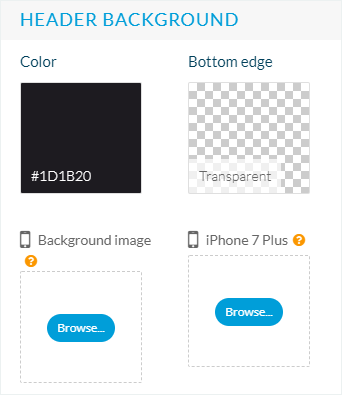
C) Fondo de la Cabecera:
1- Define el color de fondo de la cabecera o coloca una imagen de fondo*.
*Es posible elegir una imagen de fondo diferente basada en el dispositivo en el que se muestra la aplicación. Asegúrate de respetar los tamaños.
Los tamaños que se indican son de dispositivos iOS, pero las imágenes de mismo tamaño se utilizarán en dispositivos Android de tamaño equivalente.
- Imagen de fondo: 640 x 128 px mínimo
- iPhone 7: 750 x 128 px mínimo
- iPhone 7 Plus: 1242 x 192 px mínimo
- Tableta y escritorio: 2048 x 128 px mínimo

1- Define el color de fondo de la cabecera o coloca una imagen de fondo*.
*Es posible elegir una imagen de fondo diferente basada en el dispositivo en el que se muestra la aplicación. Asegúrate de respetar los tamaños.
Los tamaños que se indican son de dispositivos iOS, pero las imágenes de mismo tamaño se utilizarán en dispositivos Android de tamaño equivalente.
- Imagen de fondo: 640 x 128 px mínimo
- iPhone 7: 750 x 128 px mínimo
- iPhone 7 Plus: 1242 x 192 px mínimo
- Tableta y escritorio: 2048 x 128 px mínimo

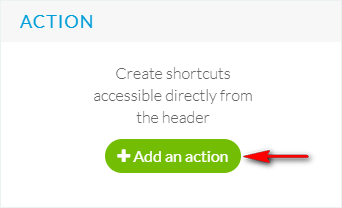
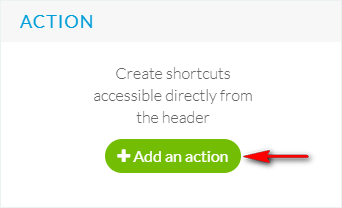
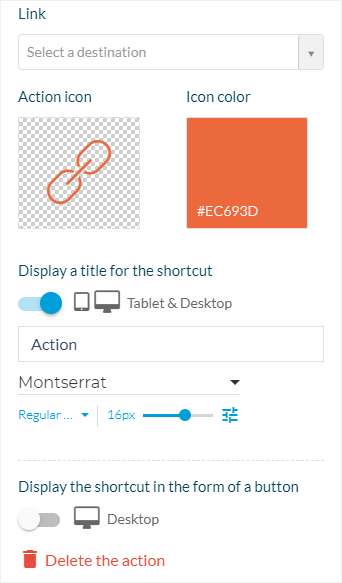
D) Action:
Para crear accesos directos* en la parte derecha de la cabecera
1 - Haz clic en el icono verde "Añadir sección"
*Es posible añadir un máximo de 6 enlaces directos.
- 1 a 2 accesos directos: acceso directo desde la cabecera
- Más de 2 : la primera es directamente accesible, las otras son accesibles desde un menú desplegable adicional
Para crear accesos directos* en la parte derecha de la cabecera
1 - Haz clic en el icono verde "Añadir sección"
*Es posible añadir un máximo de 6 enlaces directos.
- 1 a 2 accesos directos: acceso directo desde la cabecera
- Más de 2 : la primera es directamente accesible, las otras son accesibles desde un menú desplegable adicional

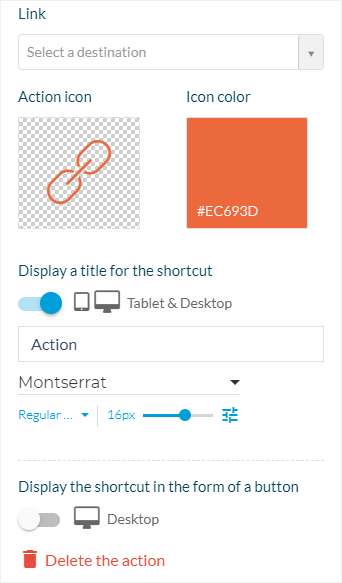
2 - Escoge el enlace de tu acceso directo (destino de acceso directo) desde el menú desplegable
3 - Escoge el icono de tu acceso directo
4 - Visualizar u titulo* (solo disponible en tableta y escritorio)
5 - Activar "Muestra el acceso directo como botón" (opcional, solo para Escritorios)
Los títulos de los accesos directos pertenecientes al menú desplegable adicional siempre se muestran, independientemente del dispositivo que se esté utilizando.
3 - Escoge el icono de tu acceso directo
4 - Visualizar u titulo* (solo disponible en tableta y escritorio)
5 - Activar "Muestra el acceso directo como botón" (opcional, solo para Escritorios)
Los títulos de los accesos directos pertenecientes al menú desplegable adicional siempre se muestran, independientemente del dispositivo que se esté utilizando.

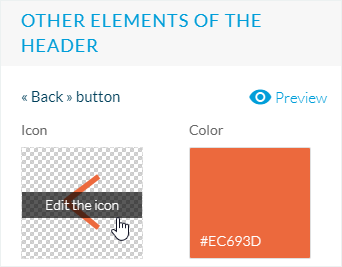
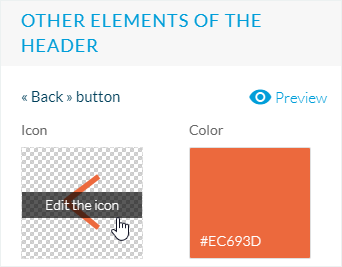
E) Otros elementos de la cabecera:
Puedes definir el diseño del botón "Atrás" para volver a las páginas anteriores de tu aplicación.
1 - Haz clic en el icono "Modificar el icono"
2 - Haz clic en "Color" para cambiar el color
3 - Escoge aplicar entre los siguientes efectos a tu cabecera :
- Sin efecto
- Transparencia
- Difuminado (disponible sólo para iOS. Para las versiones de Android y Web, se aplicará el efecto de transparencia)
- Desaparición
Puedes definir el diseño del botón "Atrás" para volver a las páginas anteriores de tu aplicación.
1 - Haz clic en el icono "Modificar el icono"
2 - Haz clic en "Color" para cambiar el color
3 - Escoge aplicar entre los siguientes efectos a tu cabecera :
- Sin efecto
- Transparencia
- Difuminado (disponible sólo para iOS. Para las versiones de Android y Web, se aplicará el efecto de transparencia)
- Desaparición