Colores, fuentes, y efectos escogidos en este menú se aplican a cada sección de tu app.
Advertencia! Muy importante: Cuando aplica su estilo global a tu app, si anteriormente hizo unos ajustes al diseño dentro de una sección de tu app particular, estos ajustes se perderán y serán remplazados por los nuevos desde el Estilo Global.
Cada modificación hecha en esta menú será aplicada a todas las secciones de tu app.
Para configurar tu Estilo Global:
1 - Haz clic en el menú izquierdo swipe Mi App > Diseño > Diseño General
2 - Haz clic en "Estilo Global" en la columna derecha.
Para modificar el diseño de una sección especifica, para personalización más profunda, lea esta ayuda en línea.

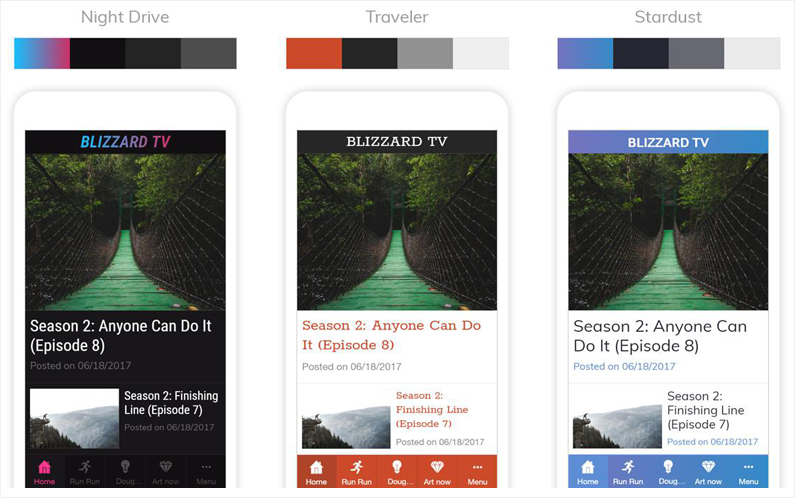
1. Tema de Colores
1 - Escoge un tema de color desde los que están disponibles
2 - Para modificar un tema de color existente, por favor lea el punto 7.
*Cuando eliges un tema de colores, los colores que le componen se aplican a los elementos diferentes de tu app.
Una vez el tema de color elegido, se aplica en todas partes de la app.

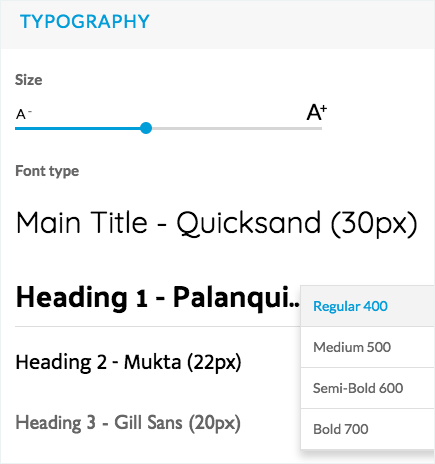
2. Tipografias
1 - Configura el tamaño del texto con el cursor.
Estilo Global calcula automáticamente el tamaño de cada nivel para respetar la priorización.
2 - Escoge la fuente para cada nivel
Todas las tipografías de la biblioteca Google Font están disponibles, tal como las tipografías nativas disponibles por defecto en los dispositivos de tus usuarios.
3 - Para cada tipografía, puedes elegir el ancho de trazo.

3. Botones
Para las páginas de tu aplicación que solicitan a los usuarios que realicen una acción, hay 3 niveles de botones.
Cada nivel corresponde a diferentes acciones en diferentes secciones / widgets de inicio.
AppsMediaWeb asigna automáticamente el nivel correcto al botón, según la acción y dónde se muestra en la aplicación.
El diseño del botón de nivel 1 siempre se llenará.
El diseño del botón de nivel 2 siempre se describirá.
El diseño del botón de nivel 3 es solo un enlace en formato de texto.
1. Establece la forma de los botones en el menú Estilo global.
Advertencia:
- Los colores del botón se basan en la combinación de colores de la aplicación. Puede cambiar el color de un botón en particular, en cada sección- panel de diseño o configuración del widget.
- El nivel del botón no se puede cambiar.

4. Efectos de paso elevado (Solamente PWA-Escritorio)
Se aplican en las imágenes y en los enlaces hipertextos.

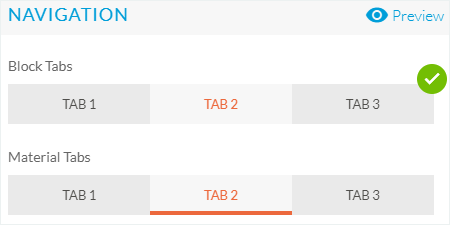
5. Navegación

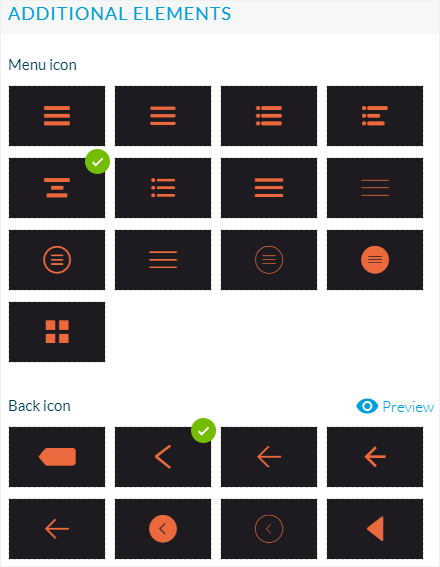
6. Elementos Adicionales
2 - Elige el botón volver que se visualizará en todas las cabeceras de tu app

7. Edita un tema de color
1 - Haz clic en Editar arriba de tu tema de color actual:

3 - Haz clic en el botón verde "Crear un tema de color"

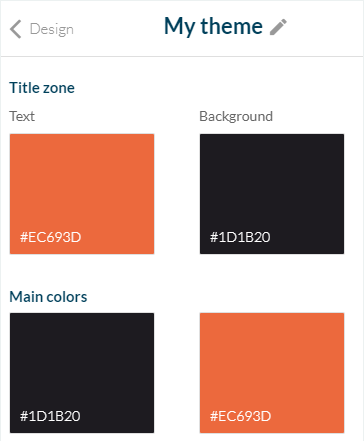
5 - Configura los colores de tu tema personalizado por zona:
Zona Titulo:
Estos colores afectarán tu cabecera.
Colores Dominantes:
Estos colores de aplicarán a la parte principal de tus apps (titulo, texto, y fondo de las paginas de tus artículos, o el color del texto en tu modo navegación por ejemplo).
Colores Secundarios:
Estos colores se aplicarán donde hay unos bordes o separadores para el color a la izquierda, el color a la derecha se aplicará como el color del fondo del widget o el fondo de pestañas, por ejemplo.
Fondo de la App y el Menú:
Estos colores se aplicarán a tu app y el color del fondo de tu menú
Botones:
Estos colores se aplicaran al texto y el color del fondo de tus botones.

*Cada modificación hecha en este menú sera aplicada a todas las secciones de tu app.
Tenga mucho cuidado cuando estas aplicando el estilo global de tu app. Si haz hecho algún cambio de diseño dentro de una sección en particular, esos cambios se perderán, y serán remplazados por los nuevos puestos en tu Estilo Global personalizado.

