Para configurar tu pantalla de lanzamiento:
1 - Ve al menú swipe izquierdo Mi app > Diseño > Diseño General
2 - Haz clic en "Pantalla de lanzamiento" en la columna derecha

1. Pantalla de lanzamiento personalizada
Para adaptar la imagen a los tamaños diferentes de dispositivos diferentes, necesitarás diferentes formatos.
Nota: Dependiendo sobre el plan al que te subscribiste, solo imágenes para las plataformas disponibles se necesitarán en tu back office.
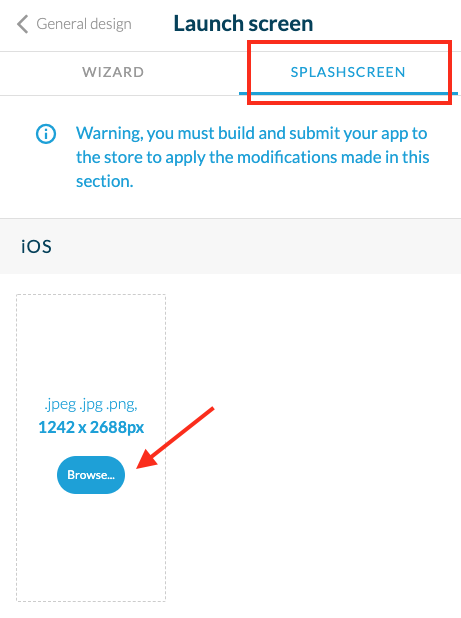
1 - Haz clic en la pestaña "Splashscreen"
2 - Crea los archivos para tus splashscreens en los tamaños siguientes*:
- iOS : 1242 x 2688 pixels
- Android : 1440 x 2560 pixels
- Tablet : 2048 X 1536 px
*Estos tamaños son el mínimo, si subes fotos más grandes, las puedes recortar.
- Resolución mínima recomendada es de 72 dpi.
- Aunque estas imágenes son un poco grande, siempre intente optimizarlas, específicamente el peso, recuerda que la cualidad de los redes móviles no es constate.
-Evita texto pequeño en la parte inferior de la imagen, muchas veces no se puede leer en una pantalla smartphone.

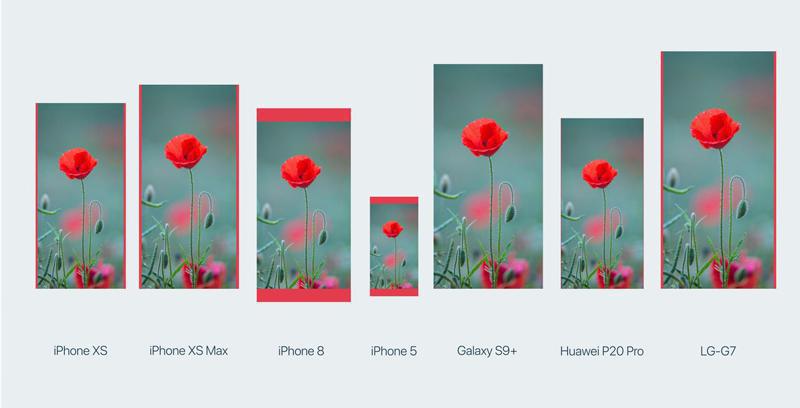
El demo abajo muestra la misma imagen en las maquetas diferentes .
Las bandas rojas indican dónde fue recortada la imagen.

2. El asistente
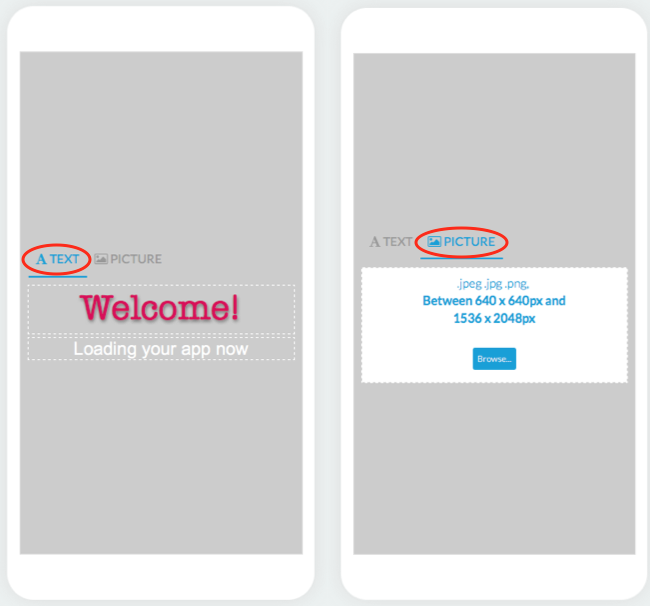
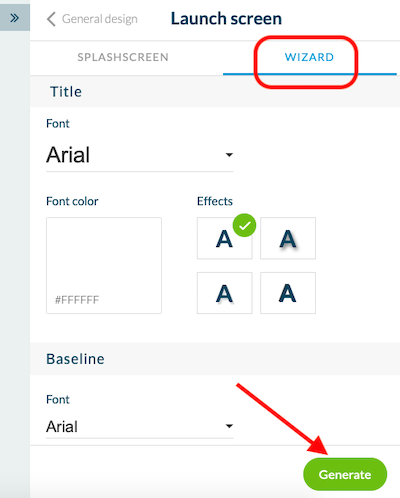
1 - Haz clic en la pestaña "Asistente"
2 - Crea tu pantalla de lanzamiento directamente desde tu back office:
- Añade texto o una imagen

- Puedes establecer un color de tu elección, o cargar una imagen.
3 - Haz clic en "Generar"

- Haz clic en "Continuar" en la advertencia de color rojo para generar automáticamente todos los formatos necesarios para tu aplicación.