De forma predeterminada, la aplicación tiene un estilo global aplicado a todas las paginas de tu app.
Para modificar todos los colores, fuentes, fondos, formatos, etc... de cada elemento de tu aplicación:
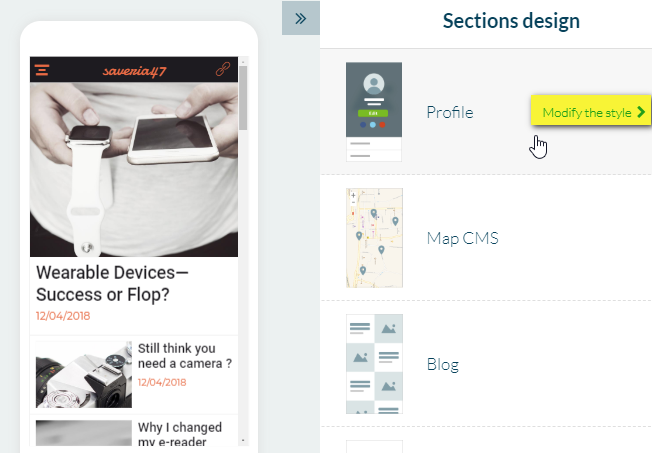
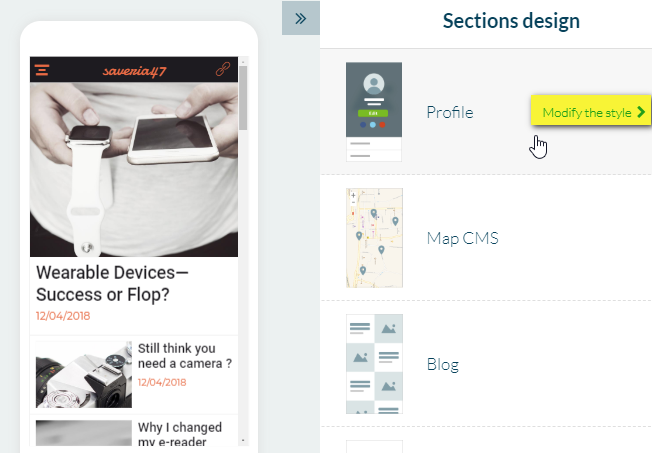
1 - Ve al menú Mi app> Diseño > Secciones, que te mostrará la totalidad de tus secciones en la columna derecha
2 - Haz clic en "Modificar el estilo" en la columna derecha de la sección para modificar
Para modificar todos los colores, fuentes, fondos, formatos, etc... de cada elemento de tu aplicación:
1 - Ve al menú Mi app> Diseño > Secciones, que te mostrará la totalidad de tus secciones en la columna derecha
2 - Haz clic en "Modificar el estilo" en la columna derecha de la sección para modificar

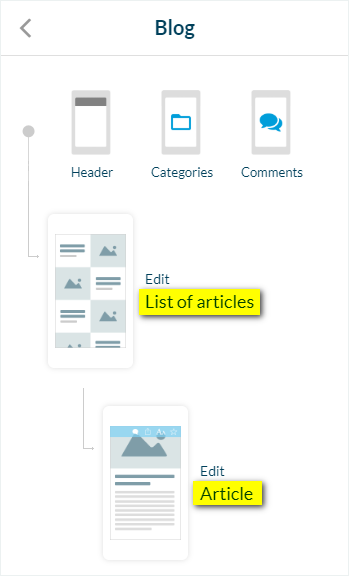
1. Diseño de la sección de contenido
Advertencia: La lista de posibles configuraciones siempre depende del tipo específico de contenido.
Utilizamos como ejemplo en esta ayuda en línea una sección de Artículo CMS.
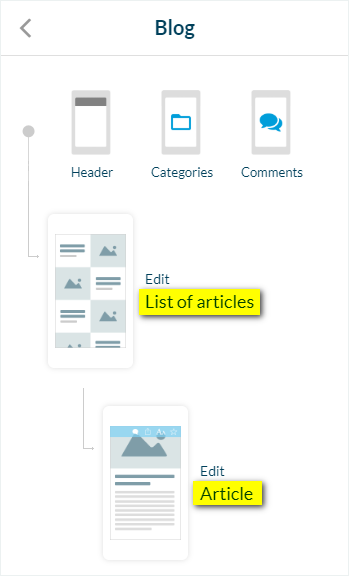
2 partes de la sección se pueden configurar:
- La lista de artículos (vista de lista de la sección)
- La página del artículo (página detallada de la sección)
Utilizamos como ejemplo en esta ayuda en línea una sección de Artículo CMS.
2 partes de la sección se pueden configurar:
- La lista de artículos (vista de lista de la sección)
- La página del artículo (página detallada de la sección)

1 - Haz clic en "Modificar Lista de artículos" o "Modificar Pagina del Artículo"
2 - Configura las opciones diferentes disponibles detalladas abajo:
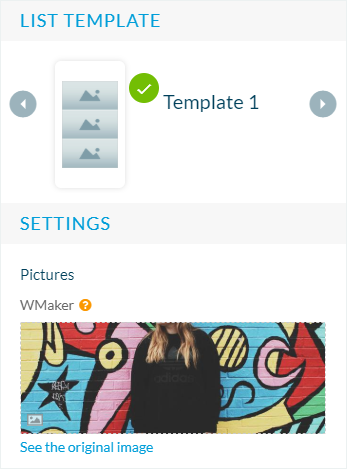
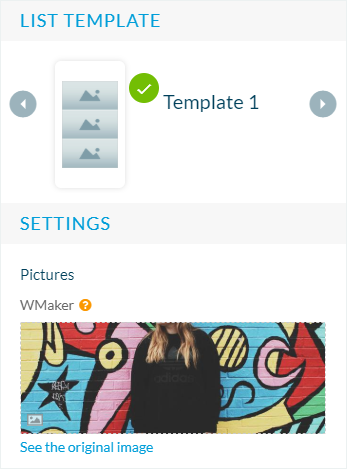
PLANTILLA
- Tu plantilla está claramente identificada con un icono verde
- Puedes navegar entre las plantillas diferentes usando las flechas para escoger una nueva

2 - Configura las opciones diferentes disponibles detalladas abajo:
PLANTILLA
- Tu plantilla está claramente identificada con un icono verde
- Puedes navegar entre las plantillas diferentes usando las flechas para escoger una nueva

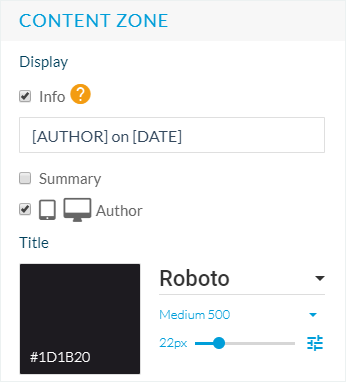
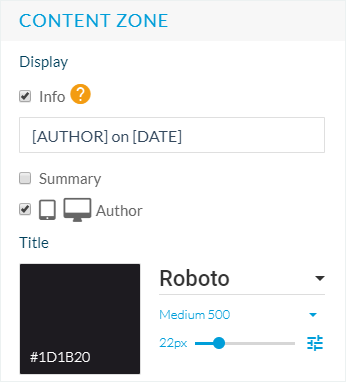
CONTENIDO
- Configura los colores del fondo de la pagina, colores y fuentes del texto, alineamiento del contenido, etc. de tu sección
- Puedes editar el texto y los símbolos que se mostrarán en los ajustes de Información en la pagina de lista, por ejemplo.
- Mostrar el Autor, resumen cuando la opción esta disponible
- Configura los colores del fondo de la pagina, colores y fuentes del texto, alineamiento del contenido, etc. de tu sección
- Puedes editar el texto y los símbolos que se mostrarán en los ajustes de Información en la pagina de lista, por ejemplo.
- Mostrar el Autor, resumen cuando la opción esta disponible

BARRA DE HERRAMIENTAS
- Configura las acciones que quieres mostrar en la barra de herramientas de la pagina del artículo, los colores de los iconos, etc.
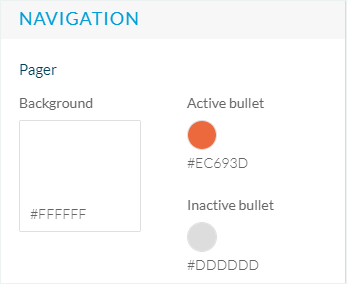
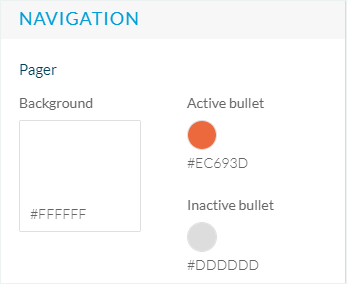
NAVIGACIÓN
- Configura los ajustes del Paginador*
MINIATURA
- Puedes elegir una miniatura predeterminada para mostrarla cuando no haya ninguna imagen en tu artículo
*Opción no esta disponible en todas las plantillas
- Configura las acciones que quieres mostrar en la barra de herramientas de la pagina del artículo, los colores de los iconos, etc.
NAVIGACIÓN
- Configura los ajustes del Paginador*
MINIATURA
- Puedes elegir una miniatura predeterminada para mostrarla cuando no haya ninguna imagen en tu artículo
*Opción no esta disponible en todas las plantillas

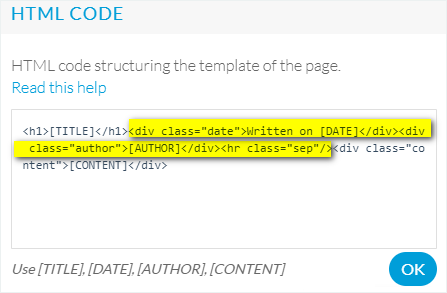
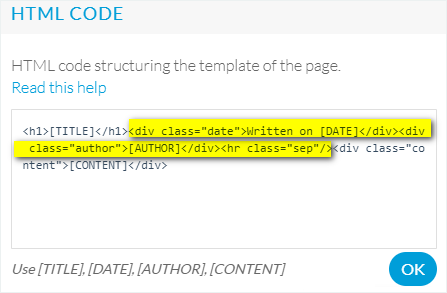
Código HTML*:
- Puedes editar los tokens y el texto: eliminar, por ejemplo la fecha y el autor.
Eliminas el bit de código correspondiente a esta información.
*No esta disponible cuando utilizas la plantilla 4 para tu pagina detallada.
- Puedes editar los tokens y el texto: eliminar, por ejemplo la fecha y el autor.
Eliminas el bit de código correspondiente a esta información.
*No esta disponible cuando utilizas la plantilla 4 para tu pagina detallada.

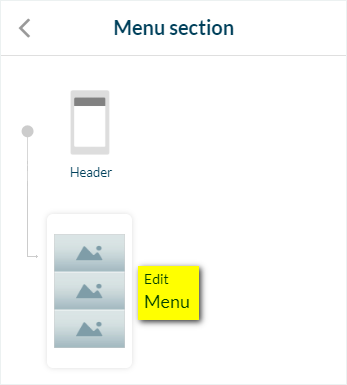
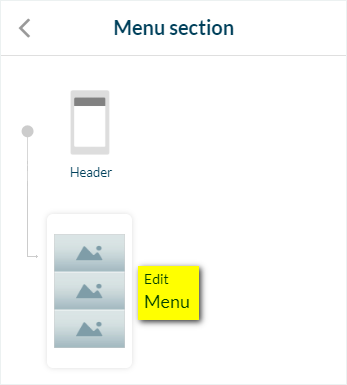
2. Diseño de secciones Menú
Si utilizas un sistema de navegación de varios niveles en tu app, para configurar el diseño de tus secciones Menú:
1 - Ve al menú, My app> Diseño > Secciones ,
2 - Haz clic en "Modificar el estilo" a un lado de tu sección Menú
3 - Haz clic en "Modificar Menú"

1 - Ve al menú, My app> Diseño > Secciones ,
2 - Haz clic en "Modificar el estilo" a un lado de tu sección Menú
3 - Haz clic en "Modificar Menú"

4 - Escoge la plantilla de la sección Menú
5 - Usa los ajustes disponibles para configurar el diseño (imágenes del fondo, efectos, fuentes, colores, iconos, etc.)
5 - Usa los ajustes disponibles para configurar el diseño (imágenes del fondo, efectos, fuentes, colores, iconos, etc.)

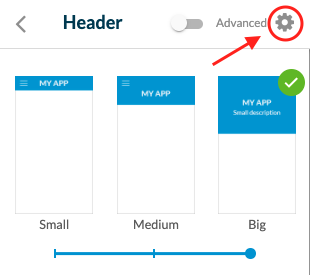
3. Cabecera específica
Tienes la opción de modificar el diseño de la cabecera una sección específica*.
1 . Ve al menú Mi app> Diseño > Secciones
2 - Haz clic en "Modificar el estilo" a un lado de la sección
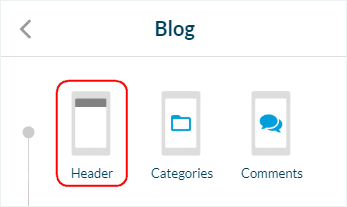
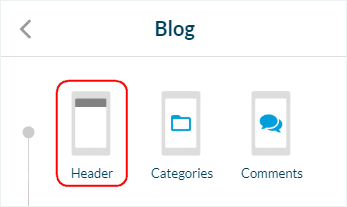
3 - Haz clic en "Cabecera"
4 - Haz clic en "Modificar la cabecera de esta sección"
*La configuración de los ajustes son los mismos que los de la cabecera general.
1 . Ve al menú Mi app> Diseño > Secciones
2 - Haz clic en "Modificar el estilo" a un lado de la sección
3 - Haz clic en "Cabecera"
4 - Haz clic en "Modificar la cabecera de esta sección"
*La configuración de los ajustes son los mismos que los de la cabecera general.

Para regresar a los ajustes predeterminados y aplicar el diseño de la cabecera general:
1 - Ve al menú Mi app > Diseño > Secciones
2 - Haz clic en "Modificar el estilo" a un lado de la sección
3 - Haz clic en "Cabecera"
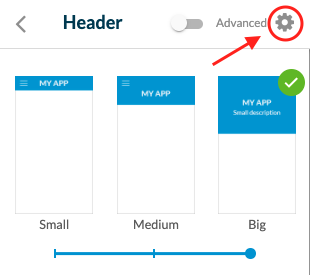
4 - Haz clic en el icono engranaje en los ajustes de esta cabecera específicamente
5 - Haz clic en "Volver a la cabecera predeterminada"
1 - Ve al menú Mi app > Diseño > Secciones
2 - Haz clic en "Modificar el estilo" a un lado de la sección
3 - Haz clic en "Cabecera"
4 - Haz clic en el icono engranaje en los ajustes de esta cabecera específicamente
5 - Haz clic en "Volver a la cabecera predeterminada"