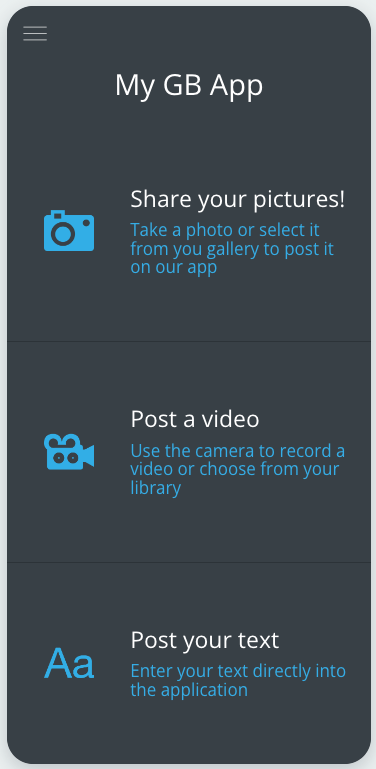
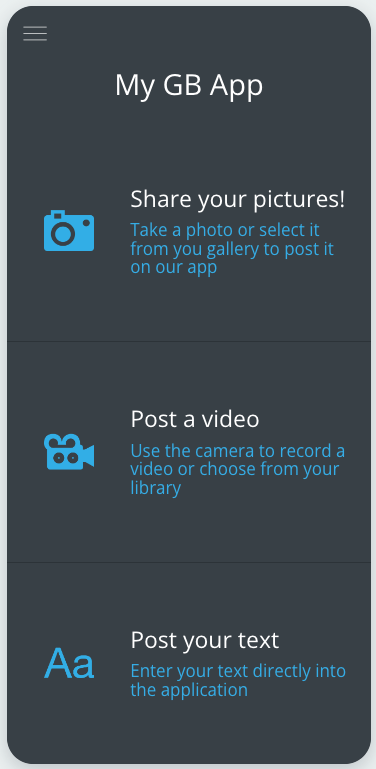
En tu sección Envío encontrarás tres categorías por defecto y en cada una de éstas, un título y breve descripción:
- "Sube una foto"
- "Sube un vídeo"
- "Sube tu texto"
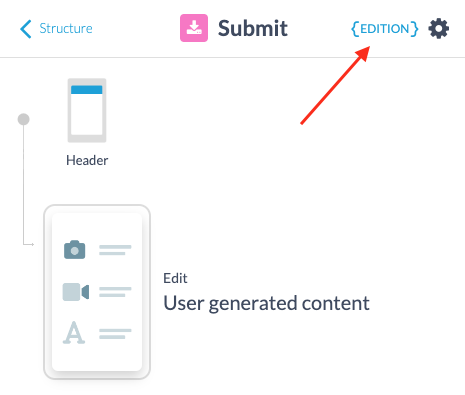
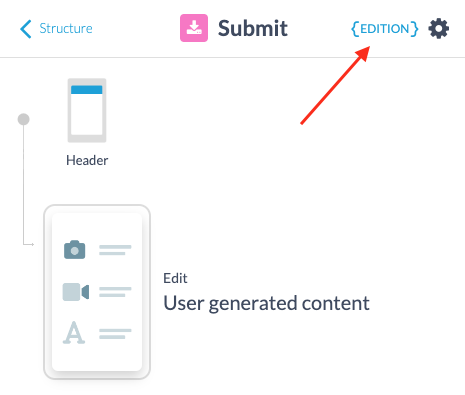
Mediante el Add-On de Acceso API, podrás personalizar la sección Envío:
- Personaliza el título y descripción de la categoría.
- Elimina una o más categorías
- "Sube una foto"
- "Sube un vídeo"
- "Sube tu texto"
Mediante el Add-On de Acceso API, podrás personalizar la sección Envío:
- Personaliza el título y descripción de la categoría.
- Elimina una o más categorías

1. Activa el Acceso API
Para hacer esto, lo primero que debes hacer es activar la opción de desarrollador desde la tienda de Add-Ons.
Esta opción está incluida en la subscripción Full Android, PWA, o iOS Native Premium, o para $4/mes más con las subscripciones Android Standard o Solo-PWA Standard.
Cuando hayas activado el Add-On de acceso API, abre el menú desplegable a la izquierda Mi app > Diseño > Secciones > Sección de Envío, desde la que ahora también podrás acceder al menú configuración de los Json.
Esta opción está incluida en la subscripción Full Android, PWA, o iOS Native Premium, o para $4/mes más con las subscripciones Android Standard o Solo-PWA Standard.
Cuando hayas activado el Add-On de acceso API, abre el menú desplegable a la izquierda Mi app > Diseño > Secciones > Sección de Envío, desde la que ahora también podrás acceder al menú configuración de los Json.

En la pestaña Json, haz clic en el "+" junto a "Servicios" para ver las opciones desplegables.
Verás tres arrays numéricos: 0, 1 y 2.
Muestra las opciones desplegables para estas y también para mostrar el tipo de paginas: foto, video y artículo.

Verás tres arrays numéricos: 0, 1 y 2.
Muestra las opciones desplegables para estas y también para mostrar el tipo de paginas: foto, video y artículo.

2. Personaliza el título y descripción de una categoría
Para personalizar el título de una categoría, añade la propiedad "title" bajo el array en cuestión.
Por ejemplo, para personalizar el título de la categoría "Sube una foto", selecciona Add item bajo el array 0 (del tipo "foto"), inserta "title" y después, haz clic en "ok".
Por ejemplo, para personalizar el título de la categoría "Sube una foto", selecciona Add item bajo el array 0 (del tipo "foto"), inserta "title" y después, haz clic en "ok".

Después, en el campo vacío, al lado de la propiedad "title", inserta el texto que quieras que aparezca en tu app.
Para personalizar la descripción, añade una nueva propiedad al hacer clic en Add property, inserta "description" y haz clic en OK. Haz lo mismo que con el título, añade el texto que te agradaría que se mostrara en tu aplicación.
Para personalizar la descripción, añade una nueva propiedad al hacer clic en Add property, inserta "description" y haz clic en OK. Haz lo mismo que con el título, añade el texto que te agradaría que se mostrara en tu aplicación.

Ten cuidado y no insertes un texto demasiado largo. Verifica en la vista previa de la back office que tanto el título como la descripción aparezcan correctamente en tu aplicación. 

3. Editar un icono en la sección Envío
Para editar el icono de una categoría en la sección Envío, es necesario sustituir las urls del icono de la categoría.
Tu icono tiene que ser un archivo .png, blanco (#FFFFFF) encima de un fondo transparente y debe tener las siguientes dimensiones:
-Para la propiedad imageUrl: 122x122 pixels
-Para la propiedad iphone6plus: 183 x 183 pixels
Debes guardar el archivo del icono externamente en un sitio web o en el Gestor de archivos (backend Ajustes > Mis archivos). Y tienes que copiar y pegar la dirección URL en el menú de la JSON de la sección Envío para reemplazar la URLs del icono existente.
Cuando hayas terminado, guarda los cambios en la parte inferior de la página.
Tu icono tiene que ser un archivo .png, blanco (#FFFFFF) encima de un fondo transparente y debe tener las siguientes dimensiones:
-Para la propiedad imageUrl: 122x122 pixels
-Para la propiedad iphone6plus: 183 x 183 pixels
Debes guardar el archivo del icono externamente en un sitio web o en el Gestor de archivos (backend Ajustes > Mis archivos). Y tienes que copiar y pegar la dirección URL en el menú de la JSON de la sección Envío para reemplazar la URLs del icono existente.
Cuando hayas terminado, guarda los cambios en la parte inferior de la página.

4. Elimina una categoría en la sección Envío
Para eliminar una categoría en la pagina Envío, selecciona el número de array correspondiente.
Por ejemplo, si deseas eliminar la categoría de "Subir tu texto", haz clic en el array 2 tras añadir "article" en el campo de Services. Despliega todos los sub-menús y elimina todos los campos bajo array 2, uno a uno, array 2 inclusive.
No te olvides de guardar los cambios realizados al final de la sección cuando hayas terminado.
Por ejemplo, si deseas eliminar la categoría de "Subir tu texto", haz clic en el array 2 tras añadir "article" en el campo de Services. Despliega todos los sub-menús y elimina todos los campos bajo array 2, uno a uno, array 2 inclusive.
No te olvides de guardar los cambios realizados al final de la sección cuando hayas terminado.

5. Actualiza los cambios
Para aplicar los cambios en la aplicación nativa y la versión PWA, debe actualizar las modificaciones en el menú Publicar > Actualizar > Lista de cambios.

